Have you ever tried designing something on the computer? It’s not as easy as you would think! Graphic design has come so far from hand-drawn thumbnail sketches. Sketching out your ideas on a piece of paper is simple and un-constricting. However, if you want to transfer than design to the computer so you can further manipulate the artwork, you must understand the program you’re working in. The most basic way to get your design on the computer is to simply scan it or take a picture with your phone (smartphone) and upload it onto your computer. Modern sign design is like this, except the graphic designer needs to be able to edit and manipulate every element of the design. Customers who already have artwork (for example photos, logos, text) can send these files to the designer who can then use their skills and knowledge to adjust your artwork and design your sign or vehicle wrap.
Understanding Vector and Raster Artwork
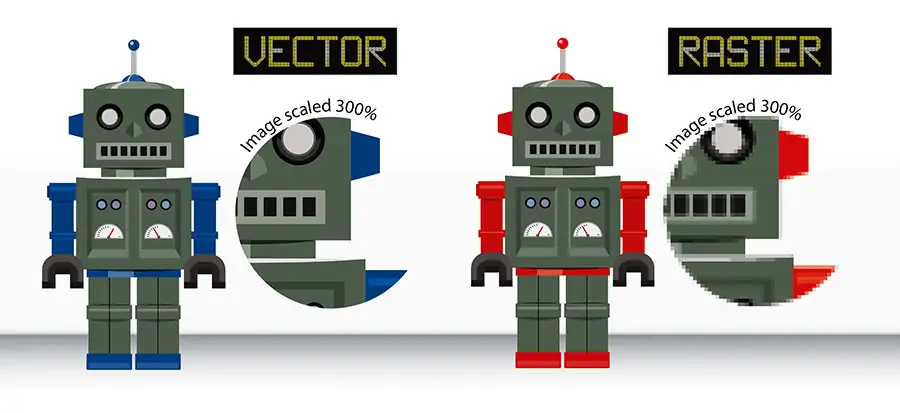
Consider the size of a business card. Now think about the size of a billboard. There is a huge difference in size between those two products. The artwork (size) for the business card cannot possibly work for the billboard. That has everything to do with the format of the artwork in the file. Vector artwork (a term known very well by graphic designers) is the best to work within large-scale printing because it can be used for small-scale printing and large-scale printing. Vector artwork is created using special software programs. Vector art is made of points and lines; elements that scale to any size without losing clarity. Vector artwork is ideal and necessary for large-format printing. On the other hand, Raster artwork is made of tiny squares called pixels. Any image you look at on a screen (your phone, television or computer monitor) is a raster graphic. Raster graphics can absolutely work for large-format printing, but the image must be high resolution. Here’s a graphic to help understand vector vs. raster artwork:
Understanding Resolution
Raster artwork is made of tiny squares called pixels. Pixels are like puzzle pieces, that when arranged correctly and put together make a picture. You can see individual pixels if you zoom in as close as possible in an image. Resolution is the term used to explain how many pixels make up an image. Low resolution means that the image you’re looking at has fewer pixels per square inch. High resolution means that the image has more pixels per inch. It’s important to know, however, that you can’t simply convert a low-resolution image to a high-resolution image. Only high-resolution can be converted to low-resolution, not low to high. Low-resolution images are ideal for designing for a screen (like a website) or small-format printing (like business cards). High-resolution images mean a larger file, but they are necessary for large-format printing.